縦に可変する背景画像
■縦に可変する背景画像
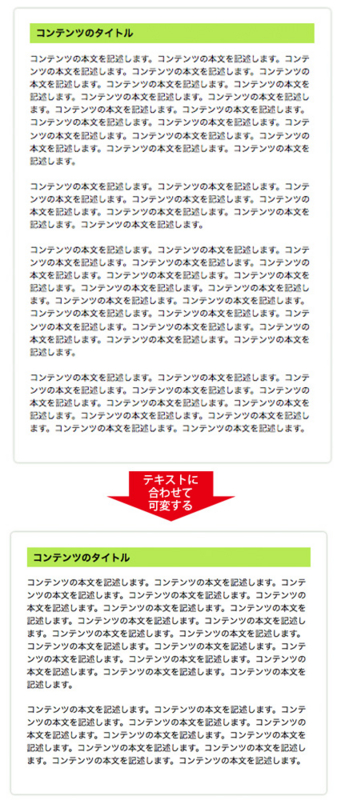
テキストの長さに合わせて、枠の画像も伸び縮みさせる方法

- htmlのブラウザプレビューをキャプチャー。
- photoshopで開き、必要な枠幅を確認。ドロップシャドウ分をみてcontent幅よりやや小さめ。

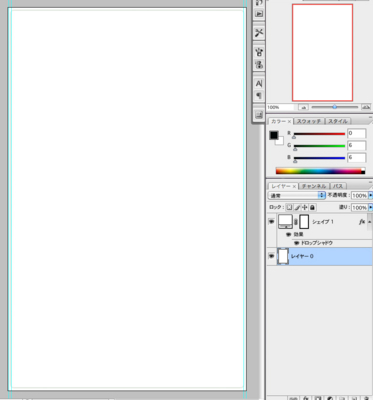
- 角丸シェイプで枠作成。ドロップシャドウをつける。(戻れる様に、ここでpsd保存しておく)

- 画像統合し、シャドウを固定。
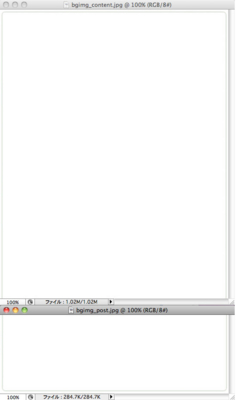
- 画像を上下に分け、jpg保存。(上:bgimg_content.jpg/下:bgimg_post.jpg)

- Dreamweaver/base.cssに画像挿入
#content {
width: 530px;
float: left;
margin: 0;
background-image: url(bgimg_content.jpg);
background-repeat: no-repeat;
background-position: center top;
}
.post {
width: auto;
background-image: url(bgimg_post.jpg);
background-repeat: no-repeat;
background-position: center bottom;
padding: 2em;
}